Casos de uso de la presentación visible de las opciones de nuestra web.
En ocasiones, algunas de las opciones que implementan casos de uso muy frecuentes, se encuentran en lugares poco visibles o poco intuitivos para el usuario, de modo que encontrarlos supone todo un desafío y provoca la frustración del visitante.
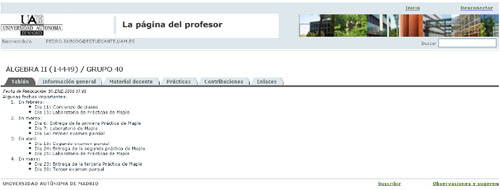
Como ejemplo ilustrativo de ubicación poco intuitiva de opciones, podemos mencionar La página del profesor de la UAM, en la que, una vez que se selecciona una asignatura, la opción de vuelta al menú de inicio está oculta en la parte superior derecha, justo encima de una imagen, lo que le resta visibilidad.

El objetivo, por tanto, es realizar un diseño en los que el usuario pueda localizar rápidamente las opciones y llevar a cabo los principales casos de uso.
Otro de los errores que suelen aparecer en algunos sitios web, y que dificultan al usuario satisfacer sus objetivos, consiste en no diferenciar claramente los enlaces del texto plano. Como ejemplo, véase la página principal de hotmail (http://www.hotmail.com ), que contiene un enlace con el mismo formato que el texto plano:

Un ejemplo de acierto en la aplicación de este criterio es la siguiente web:
En ella se pueden visualizar claramente las diferentes opciones de uso disponibles para el usuario, las cuales se encuentran localizadas principalmente en la parte superior y en el menú de la parte izquierda.
Pedro Rubio y Juan F. Calderón
